בשביל להשתמש בפונט באתר אינטרנט צריך לקנות עבורו רשיון מיוחד. הרישיון הוא פר דומיין/אתר (ולא פר משתמש, כמו ברשיונות דסקטופ). לא בכל פרויקט התקציב מאפשר לרכוש פונט מיוחד, ובתור מעצבת שבונה אתרים אני מוצאת את עצמי מתעסקת הרבה בחיפוש אחרי פונטים חינמיים מרעננים (לפעמים כבר נמאס לראות את ibm plex sans, למרות שהוא מעולה.)
ברייקינג ניוז שגיליתי לאחרונה –
אפשר להשתמש בספריה של Adobe Fonts באתרי אלמנטור!
חברת Adobe – שמחזיקה כמעט בכל תכנות העיצוב שמשמשות היום בשוק, מחזיקה גם ספריית פונטים שפתוחה לשימוש חופשי עבור המשתמשים בתוכנות של החברה. ולמנויי הענן של אדובי יש אפשרות להשתמש בפונטים מתוך הספריה גם בפרוייקטים של web.
לאחרונה התווספו לספריה כמה פונטים חדשים מעולים של https://fontef.com וזה הפך להיות ממש מפנק!
איך עושים את זה?
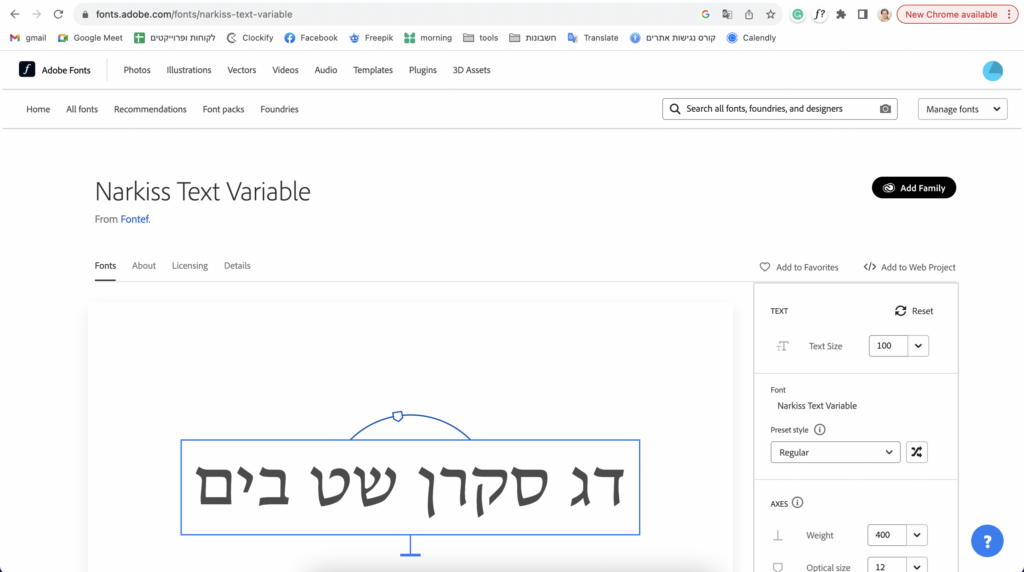
נכנסים לספריה של Adobe Fonts, בוחרים את הפונט שרוצים, נכנסים לעמוד הפונט ומסמנים את הכפתור ״Add to Web Project" (בצד ימין למעלה).

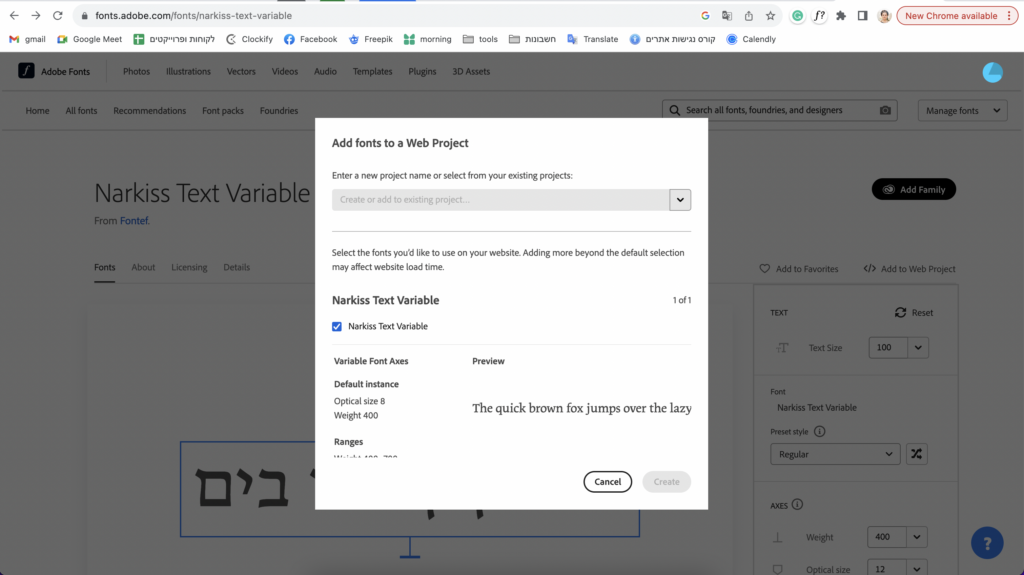
נקליד את שם הפרוייקט שאליו אנחנו רוצים להוסיף את הפונט, ונלחץ על create

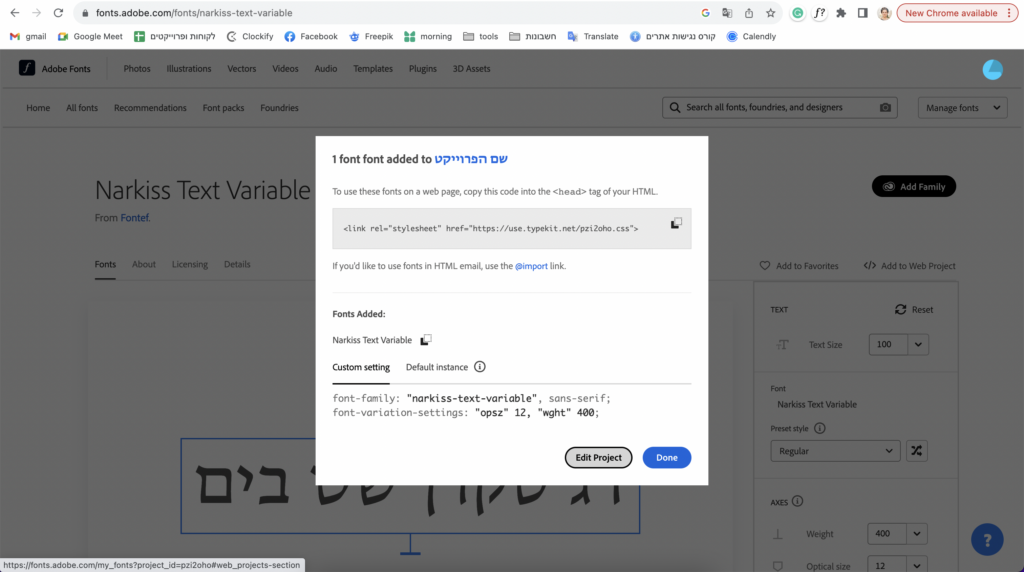
עכשיו נקבל קוד להטמעה – אבל בגלל שאנחנו משתמשים באלמנטור הוא פחות רלוונטי לנו. אז נלחץ על Edit Project.

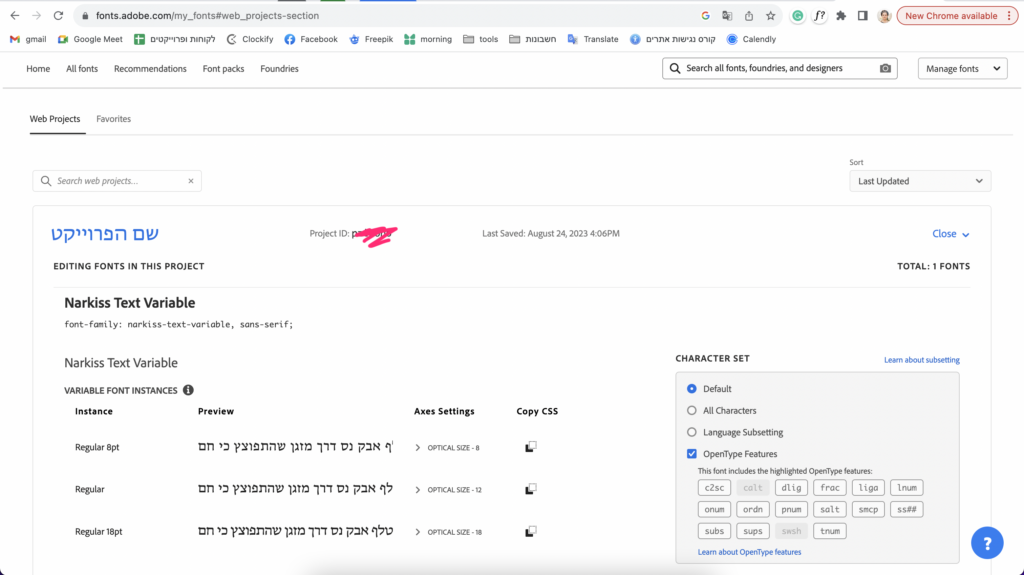
בתוך עמוד העריכה של הפרוייקט נראה ליד שם הפרוייקט את הID שלו. נעתיק אותו, ונעבור לאתר

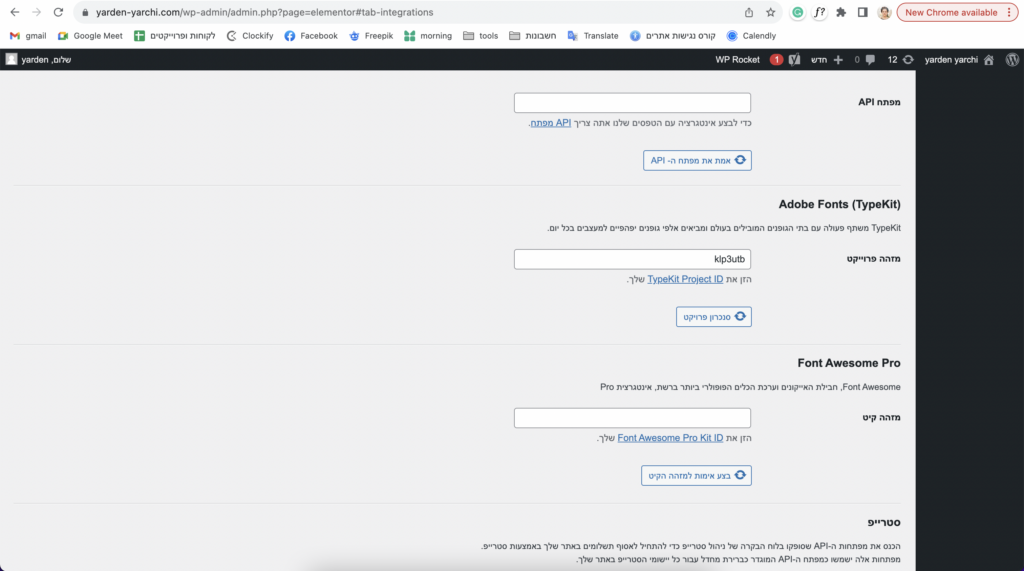
בוורדפרס, בפאנל הניהול תחת אלמנטור > הגדרות > אינטגרציות >
נחפש את האיזור של Adobe Fonts (TypeKit) ושם נזין את הID של הפרוייקט שיצרנו באדובי פונטס.

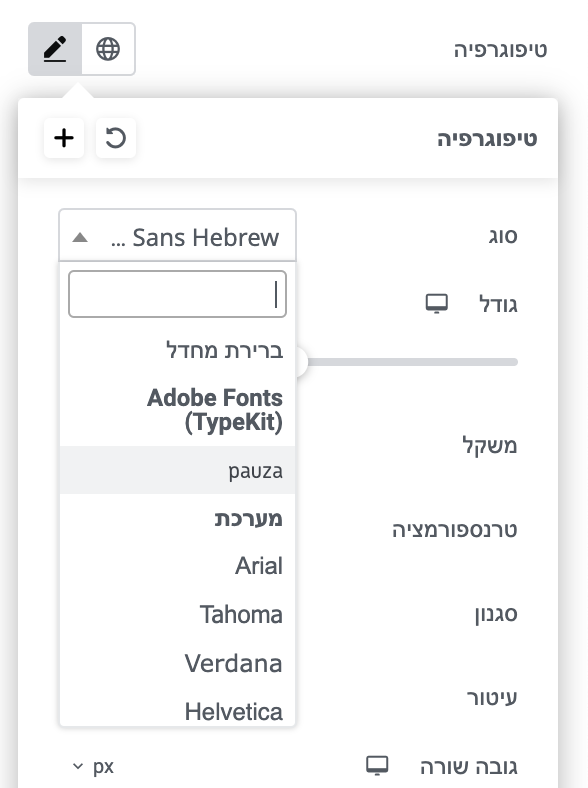
תוך כמה דקות נוכל למצוא את הפונט בתוך התפריט של בחירת פונט בפאנל העריכה של אלמנטור!

השקל שלי לאדובי
החוליה החסרה היא כמובן פיגמה – שאי אפשר להשתמש בה בפונטים של הענן בשלב העיצוב של האתר. (נאלצתי לעצב כותרות באילוסטרייטור ולהעביר אותן לפיגמה כווקטורים, למרות שבאתר הן יהיו בטקסט חי!). יאללה, אדובי, אחרי שקניתם את פיגמה אתם יכולים לסדר את זה!
(פיתרון אפשרי הוא לבקש מהיוצר גרסת ניסיון של הפונט, אף פעם לא נתקלתי בסירוב..)